Email Newsletter marketing is one of the most important elements for businesses worldwide. With a proper email newsletter strategy in place, your business can derive a lot of benefits. However, with a thoughtless strategy, things can go haywire for your business as well. So, it is better to devise or formulate an email newsletter strategy as it goes a long way in achieving your business objectives. There are three kinds of strategies involved in the email newsletter, and they are:
Through this article, our motto is to share with you some of the finest tips regarding email newsletter design, content, and marketing. Through these tips, you can easily attract the attention of your potential clients and help generate more sales.
Newsletter Design Strategy
There are a lot of things that go into the design strategy of an email newsletter. For a newsletter to achieve the desired objective, design elements play a very crucial role. So let us examine these.
#Use a custom email template
For your email newsletter to make an impact upon recipients, templates play an important role. In this regard, you need to use a customized HTML newsletter template. The reason for using the same:
- To stand apart from the crowd
- To tailor it as per your needs
- Less time to develop and cost-effective as well
- More scope for making email interactive
- Flexibility of making a one-use or reusable template
#Opt for web-safe fonts
Typography plays an important part in email newsletter design. Your newsletter’s effect on recipients depends on the fonts you use. So, let us explore why it is necessary to stick to web-safe fonts.
- For maintaining a consistent look
- Don’t go overboard with fonts, be simple
- Readability should be given primacy
- Avoid being cluttered and uncoordinated
- Fonts used for branding and email newsletter should be similar
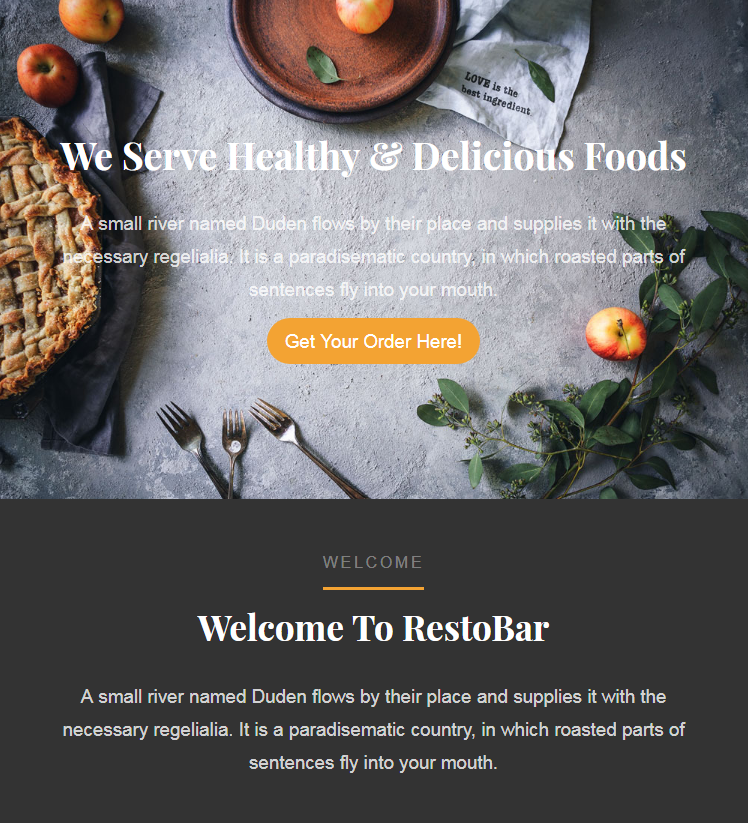
#Strike the right balance with images
It is pertinent to main the right balance with images on newsletters. Pictures, as they say, do the job of a thousand words. Hence, it is essential to have images in adequate numbers. But, it should not be image-heavy as well. Some of the things to consider while displaying images are:
- Analyse whether a background image is needed for newsletter
- Use alt text to describe any images so that even with pictures disabled things make sense
- Don’t hide important information in images
- Select images that are clear and crisp
In case you need images for your newsletter then there are free sites for the same as well.
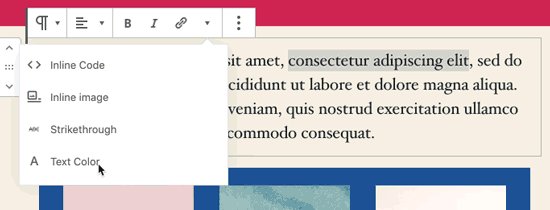
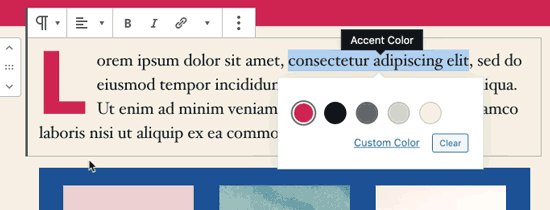
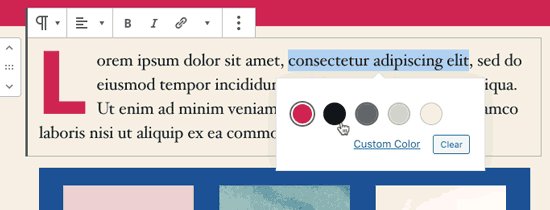
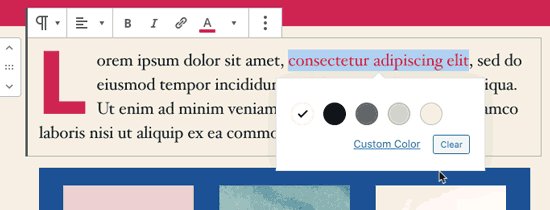
#Go for the right colors
Colors play a vital part in email newsletter design. When you are trying to woo the subscribers, it is mandatory to use colors to set their mood. So, why colors are important in newsletters:
- Aids in brand recognition
- They can be aesthetically appealing
- Prompt people to make purchases
- Set the mood of recipients
This is why colors are very significant when it comes to email. Your logo will more or less be the same. You could use seasonal images inside the body of your newsletter. This helps in getting subscribers emotionally attached to certain colors. So make sure that you get the right colors for your newsletter.
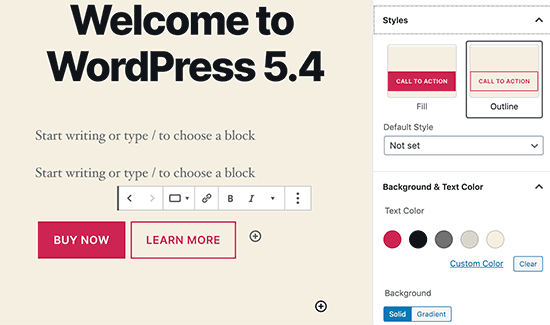
#Get the CTA part right
We have come across several design aspects such as fonts, colors, etc that play crucial roles in a successful email program. There is one thing that many email newsletter campaigns do not take seriously. That happens to be Call To Action functionality. Eventually, the triumph of your email newsletter design is defined by the clicks it garners. The CTA is very vital in involving subscribers in the email newsletter.
Attributes of a good call to action:
- Easily-seen and actionable
- Could come across in several formats, a link or a button
- Should come several times in an email, most likely 3
#The design should be mobile-friendly
These days people use mobile or tablets to check mail and perform other functions. So, your e-newsletter should not only come across perfectly on a PC or a desktop but also on the screens of mobile and tablet devices. Hence, you should try out these measures to intensify your newsletter’s compatibility with mobile and tablet devices.
- Opt for a single-column layout
- Intensify the font size for enhanced readability
- Keep email within 600 pixels wide
- Refrain from having tiny navigation or menu bars
- Go for touch-friendly buttons and links
So, design your newsletter in line with mobile or tablet usage in mind.
#The design should be minimal
The design is very much integral in making the newsletter a success story. It can lure or drive the subscribers away. Hence it is essential to pay attention to the details of the design. It is advisable to focus on the core message than style while designing the same. Keep it simple as much as possible and do not be too flashy with the design aspect. Some of these tips would help your design to achieve the intended purpose.
- Have appropriate white space in the design
- Give both HTML and plain text versions
- Design should not overpower the content
- Eschew the tendency to use heavy-duty graphics
Never forget the fact that a simple and straight-forward newsletter is the one that people would prefer.
#Incorporate video, GIF wherever applicable
These days GIFs and video are used quite a lot in email. These can add more value to the newsletter if done properly. There are certain dos, and don’ts to follow here:
- Don’t go overboard with these
- Feature video and GIFs that are relevant to your product
- Ensure these are not too “in your face”
Remember, when it comes to design it is not about mere glamour or appeal, the message should come across effortlessly.
Newsletter Content Strategy
For email newsletter to be effective, it is advisable to have an excellent content strategy. Such a strategy will encourage decisive actions from your audience and turns such members into customers. So, let us get into some vital aspects involved in a good newsletter content strategy.
#The content should be short
In newsletters, it is better to have less and precise content. It is not a good idea to have large text. Over here, the mantra should be less is more. Avoid the tendency to shove as many information into the newsletter. Some of the things to be considered while drafting content are:
- Keep defined breaks in your newsletter between items
- Use appealing texts, like linked texts, bold words, etc, sparingly
- Avoid giving the full article
- Give short snippets of articles with a link to read it fully
- Employ bullet points to highlight important textual content
- Content should be accurate and well-researched
#Convey messages effectively
Even in newsletter content reigns supreme. However, as discussed previously, long texts should be avoided. There are several other ways to deliver valuable content to your customers. Hence, you are required to follow certain steps here.
- Give valuable information that would push people to open the mail
- Spice up the newsletter with giveaways, contests, and other captivating items
- Help customers by giving important industry-related news
- Keep the content compact, clear, fun and informative
- Update customers on any new changes in your products or services
- Use infographics to send across the message swiftly
#Use headers and footers aptly
In email newsletters motto is to grab attention as quickly as possible. You don’t have elaborate time for the same. The time is of essence over here. The first few parts are crucial in making an impact upon subscribers. Three things to be considered over here are:
- Header offers the first opportunity to impress, so use it judiciously
- Footer also becomes crucial as it gives the proper feel of the mail
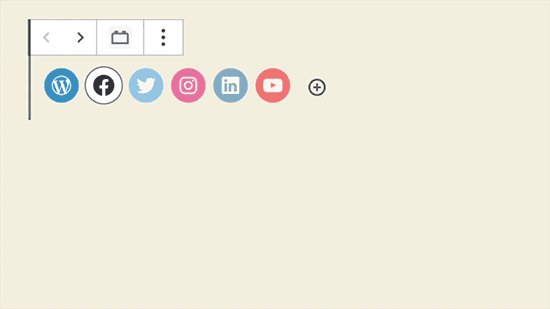
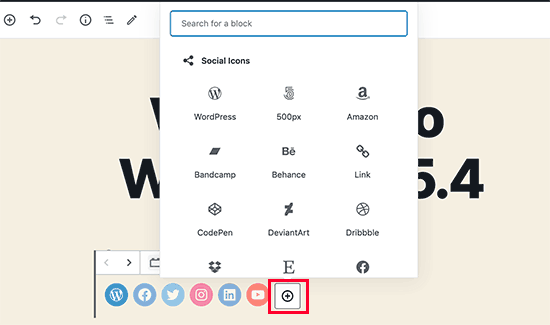
- Do not forget to include social media icons as well as an unsubscribe button
#Think of a captivating subject line
Subject lines play a very crucial in making your newsletter click. It can make or mar your efforts. So, ensure that you come up with a very good subject line. Here are some very good methods to make your subject line effective.
- Think of original subject lines to keep the interest of people intact
- Have emojis on the subject line to heighten the chances of open rate
- It should be mobile -friendly as people use these gadgets more these days
- Think out of the box while conceiving the subject line
- A subject line composed as a question leads to high engagement
#Select sender’s name carefully
What would you do if you get an email from an unknown person? The answer is simple, you would not even bother opening the same. It would be deleted immediately as well. So, all the efforts that have been put in to create the newsletter have gone down the drain. In case you are a known entity in the business arena, then people might just click on the mail. But what about others?
So, what should be done in the circumstances? Go for the personal approach by including the name of the real person. This would work perfectly for you. Also, by utilizing a genuine email address instead of a no-reply address, you are allowing subscribers to reply to your email, which is good for your reputation as well.
#Create a Newsletter Content Calendar
It would be a very good idea to devise a content calendar for your newsletter. It is always helpful to have an editorial plan in place for the newsletter because in case you are blogging, you can incorporate the same to your editorial calendar. Also, if your business happens to be seasonal in nature, a calendar can be a good tool to maintain ties with your subscribers during off-seasons.
So, you require a content calendar with a clearly etched editorial strategy that encompasses industry events, seasonality, and company news. This whole process of having the calendar helps you in many ways.
- Gauge the reaction of your subscribers
- Gives you a good platform for interaction with subscribers
- Plan newsletter in a better way
#Consistency has to be maintained with sections
In newsletters, consistency has to be maintained as far as content sections are concerned. These can’t be different from what was given previously. As a reference, you only have to follow the template of a newspaper. As for newspapers, you know what to find on which pages, the same formula applies in the newsletter as well. What purpose does this serve?
- Subscribers will not face any issue in accessing the information
- This can encourage active participation from subscribers
- A positive-word-of-mouth about the newsletter can be created
Newsletter Marketing Strategy
It is essential to get the desired output from your email marketing efforts. If you are unable to fetch favorable results, then you need to rework your email newsletter strategy. So, here are some of the powerful email marketing tips to get your newsletter on track.
#Make it Subscribers-specific
Nobody is going to open your newsletter if they have not signed up for your emails. In such circumstances, your email newsletter would only end up seeing the recycle bin folder. So what you should do. You can certainly try out these things.
- Approach only those who are in your subscribers’ list
- Try to find out those people who would be interested in your products or services
- Do not try to buy subscribers
- Give many options for subscribers to receive your emails post sign up
#Go for double opens strategy
This is an effective strategy for the email newsletter. This means re-sending the mail with a different subject line to subscribers, who did not open the mail in the first instance. The reason why they did not open because 7 out of 10 don’t open your mail at the first instance. There has to be some extra push needed with your newsletter to make them open your newsletter. Hence, there are some points to be considered while re-sending the mail.
- Find some attractive things to be included in the newsletter
- Be mindful of your send time
- Don’t resend the mail immediately
- A wait time of 3-5 days is advisable
Try this method, who knows, you might be second-time lucky.
#Accord high priority to engagement
The chief objective of a marketer is to boost sales, and the dispatch of the newsletter is often done with this in mind. There is nothing wrong in it as increasing sales is your ultimate goal. However, you should also think about building a relationship apart from accomplishing the chief objective. Why people join your email list?
- To get to know more about your business
- To learn how unique you are from others
- To gauge your business ethics
Only after this, they think of dealing with you commercially. Hence, preference should be given to building ties. This leads to more engagement from them. So, engagement is vital in making your newsletter campaign a success.
#Stop bombarding them with messages
Bombarding messages to customers is a bad email newsletter marketing strategy. This can spell a lot of trouble for your email newsletter campaign. There is a limit to messaging customers, and if you cross that limit, then the consequences can be extremely disastrous.
- This can annoy customers to no end
- It would be difficult for you to win them back
- This can kick up a negative word of mouth publicity for your business
- Finding new customers can be extremely tough
- Majority of people will mark your email as spam or unsubscribe from your mailing list
How to avoid this phenomenon of over mailing? You can opt for frequency capping, which cuts down the frequency of mailers people receive for a certain time. Over here, you can set the limit to the number mails to be sent for a particular duration.
#Constantly test your email newsletter
This is another important step in email newsletter marketing initiative. You need to assess your email campaign for efficacy regularly. This is very important; otherwise, you won’t be able to cope up with changing business dynamics. By constantly testing, you will come across various patterns, and you can accordingly make adjustments to your email marketing strategy. Things to consider while testing the same.
- Your opinion or gut feeling should be avoided
- Base your decision on open, conversion and click-through rates
- Inspect all the elements in your email campaign thoroughly
- For accuracy, test one element at a time
There are several newsletter testing tools as well such as Litmus, Email on Acid, etc. So, do this assessment correctly and recalibrate your email marketing strategy.
#Keep yourself updated about new trends
The landscape of email marketing is constantly evolving. It is not necessary that something that works today would work tomorrow. So, you should try to stay updated with new trends. Things to do over here is:
- Understand new developments in the email marketing domain
- Just forget what has become obsolete
- Don’t fall prey to email marketing myths and misconceptions
This tip is important if you want to convert subscribers into customers. So, be aware of what’s not working and working.
#Sort your list by relevance
The cardinal sin you can commit as an email marketer is dispatching the similar generic emails to all the people on your list. This is the biggest email marketing blunder you can come up in the name of strategy. Do you realize why? It is simple as people are not bothered about what is irrelevant to them.
For example, why would a hotel owner be interested in eCommerce trends? You should ideally send him some new developments regarding hotels. So, be more specific in your newsletter marketing strategy. Now how do you go about this segmentation? Choose these parameters:
- Area of residence
- Gauge Interests based on visited pages, emails opened, and content read, etc
- Open rates and clicks
- Past buying pattern
- Additional information provided via opt-in (occupation, entity, etc.)
Hence, begin segmenting your list the moment a subscriber joins your mailing list.
Provide something for free
In marketing, it is of common knowledge that it is not a one-way street. In order to gain something, you also need to offer something. The same logic applies to email newsletter marketing strategy as well. Hence, you should offer something valuable for free in your welcome email. There are very good reasons for this:
- It generates a warm feeling among subscribers
- An ideal manner to build ties with subscribers
- It shows your worth instantly
- This can also make them wait curiously for your next email newsletter
Also, make sure they find this freebie quite valuable. After all, this is about proving your worth.
Conclusion
It is very much evident that for successful email newsletter campaigns, three things are very crucial: content, design, and marketing. An email marketer has to give equal importance to all three elements to make his newsletter strategy work. So, follow these tips to chalk out a potent email newsletter strategy.
Hopefully you’ll find this guide valuable and informative. Feel free to contact us if you’re looking for a reliable PSD to Email Newsletter Conversion Service Provider.