14 Oct
42 Essential Checks Before Launching Your Website
At XHTMLJunction, it’s been a decade since we are coding or developing websites from PSDs. To provide a pixel perfect website with perfect functionality to our clients, we follow a rigorous website testing process. We are sharing the same in a checklist format for users who are getting their PSD to HTML coded or are planning to launch their website. Users can also download or print the PDF format of the checklist.
Compare HTML to Design
- Check for the spacing and alignment of all objects such as images, text, header, and footer.
- Match the font style, size, and typography.
- Verify the height & width of the webpage.
- Mobile and Tablet version. Tools you can use: http://ipadpeek.com/, http://mattkersley.com/responsive/, http://www.responsinator.com/ and http://responsivetest.net/
Web Standards
- HTML must be w3c validated – http://validator.w3.org
- CSS validation is required – http://jigsaw.w3.org/css-validator/
- WAI 2.0 / Section 508 compliance: http://wave.webaim.org/
Functional Testing
- Check if the rollovers on link and on navigation menu are working.
- Verify if the page and image linking is done properly.
- No Broken link – use W3C link checker (http://validator.w3.org/checklink) or online broken link checker (http://www.brokenlinkcheck.com).
- Preloader must be there – in case of large / multiple images.
- Verify if a Favicon is added to the site or not.
- Cross browser testing – to verify if the site is OS and Cross Browser compatible or not. The tools you can use for this are; http://crossbrowsertesting.com , http://www.browserstack.com and http://browsershots.org.
- The website logo should always be linked to home/index page.
- Make sure contact/query forms are integrated with the database/Email, and are working correctly.
- Verify if all the JavaScript based functionality is working in order or not.
- Check for errors while form submission.
- Verify the thanks message that comes right after submitting the form.
- Run spell check on classes, images, and file names.
Basic SEO
- Ensure that the ‘alt attribute’ is added to all images placed in the webpage. And they all should either be in GIF, JPG, or PNG format only. This will help search engines’ spider bots to crawl the text description of the images.
- Make sure that the site content should contain description text for Flash or Java plug-in.
- Add the transcript for audio & video content if you would like the words and phrases used in them to be indexed by search engines.
- Load speed – It is an essential part of a website that contributes in its success on search engines. https://developers.google.com/speed/pagespeed/, http://gtmetrix.com and http://www.webpagetest.org
- Don’t forget to add Title Tags, where you can also place your targeted keywords: http://www.w3schools.com/tags/tag_meta.asp
- Always prefer to use underscore (_) instead of hyphen or dash (-) to merge the CSS class or id names (e.g: #body_container).
- Make SEO friendly URLs by using hyphens to separate words.
Here are some more tests which must be done before launching a new website:
Content
- Do spell check, for which you can use – http://www.spellcheck.net and https://support.google.com/toolbar/answer/32703?hl=en
- To ensure that the content used on your site is not plagiarized use online plagiarism checker such as Copyscape.
- For grammar check you can use http://www.grammarly.com/
- Don’t forget to add the Copyright Statement, Terms & Conditions, and Privacy Policy in the footer section of each page of the website.
SEO
- Add the Google Analytics Code – http://www.google.com/analytics/
- Generate a Sitemap for the entire website – http://www.xml-sitemaps.com
- Add & Verify the site in Google webmaster tool – https://www.google.com/webmasters
- Add & Verify the site in Bing Webmaster Center – http://www.bing.com/toolbox/webmaster/
- Don’t forget to add the company address and contact number on every page of a website.
- Make sure that you have a robots.txt file in place to restrict or allow pages on SERPS. https://support.google.com/webmasters/answer/156449?hl=en
- Check for the Canonical URL issue – https://support.google.com/webmasters/answer/139066?hl=en
- Add authorship, metadata, schema, and rich snippets to all the pages.
- Provide only the working email addresses on a website.
- Make sure that the Title Tag of a webpage is 70 characters or less. It should be unique for each web page and should contain targeted keywords.
- Ensure that your site has only one H1 tag on each web page, which should comprise your page specific keyword.
- Add a 404 error page.
Download a PDF version: The Pre-Launch Website Testing Checklist by XHTMLJunction.com
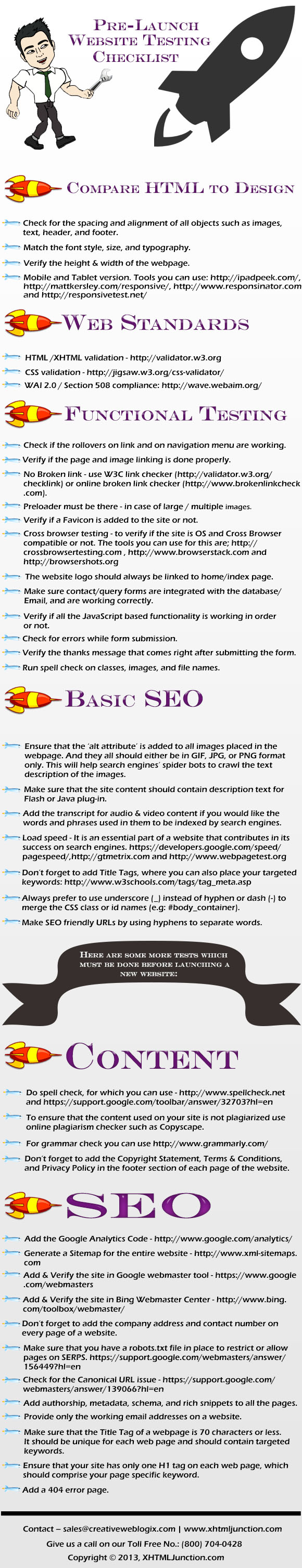
Additionally, here’s an infographic highlighting all the important aspects of this website pre-launch checklist. It could prove to be a good visual aid for developers and designers alike.