404 Error Page Best Practices and Examples
What is 404 page?
A 404 page is what user gets if they try to access any URL which don’t exist.
What causes a 404 error page to show?
Following are the most common reasons why a 404 error page is displayed to visitors:
- The website is offline or unavailable: The website is temporarily down, so the requested web page is not available to users.
- Misspelled links: The link might have been misspelled, then it’ll take you to a page that is not available.
- The page has been moved or deleted: A 404 error page is often displayed when a web page has been moved or deleted.
- Updated URL: Changing the name or URL of a web page may take visitors to a 404 error page.
- The website has been deleted: The website doesn’t exist anymore.
Why is the default 404 error page bad?
If user encounters the default 404 error page on your site, it’s bad in following ways:
It has tech jargon:
The default 404 error page contains technical terms which really means nothing to an average internet user. Example:
“404 Error”
“404 Not Found”
“Error 404”
“The requested URL [URL] was not found on this server.”
“HTTP 404”
“Error 404 Not Found
“404 File or Directory Not Found”
“HTTP 404 Not Found”
“404 Page Not Found”
It’s not customized:
If a user is enjoying the beautiful design of your website, and then suddenly he faces an ugly plain white page with black text, he might get irritated and confused. This makes him feel uncomfortable, as he might think that he has been redirected to another site.
There are no links to follow:
When a visitor see a default 404 error page, he found himself on a page where he doesn’t have any other option than clicking the “back” button in the browser.
How to test your 404 page?
To test your 404 page, just enter “www.yourwebsitename.com/404” in your browser’s address bar.
In case a website doesn’t have a custom 404 error page, then a default error screen like this will be displayed to visitors.
How to create a killer 404 page?
There’re a number of things you can do to create marketing focused 404 page. Here is the list:
1. Include an apology for the error
Be nice, friendly, and courteous to your visitors. Write apologetic and helpful wording which can make them feel great.
2. Add a prominent search box
If a page on your site has been moved, allow your visitors to search for where it has been moved to. You can simply do this by adding a search box to the 404 page.
3. Include a link to your home page
Instead of leaving your visitors with nowhere else to go, add at least a link back to your home page. This way, visitors can easily know who you are and what so you do.
4. Add a link to your sitemap
You can also provide a link to your sitemap. This way a user will be able to browse every section of your website and hopefully find what they’re looking for.
5. Include your contact details
When everything fail, adding your contact information will give the visitor a chance to contact you if they can’t find what they’re looking for.
6. Allow visitors to report a broken link
When a visitor has found a broken link on your website, give them an easy way to report that broken link. For this purpose, you can either add a simple email form or a button that will send the broken link URL to you.
7. Include links to the other main areas of your site
It is also possible that a visitor might be searching around for one of the key areas of your site. Therefore, it would be useful to add links to all those main areas.
8. Keep the design similar to the rest of your site
Give your 404 page a look and feel exactly like other pages of your site. It should look exactly like your website, so that there’s definitely no confusion in visitors’ mind that they are taken to an external site.
Beautiful 404 Error Pages
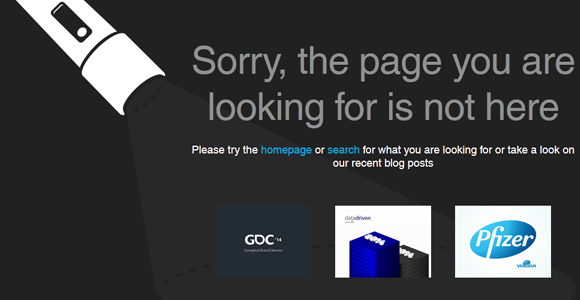
A. FI Blog (blog.f-i.com/404)

- Clean page with great navigation.
- It has an error message.
- Link to home page.
- Search box.
- Latest posts with the images, so keep user on the site.
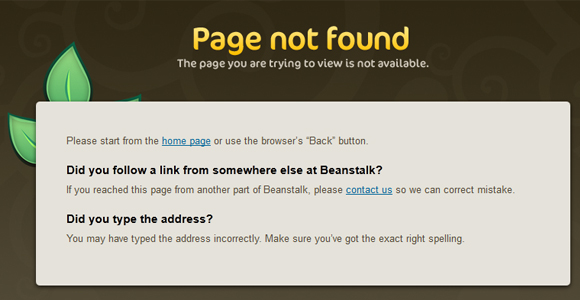
B. Beanstalk (beanstalkapp.com/404)

- Provides link to the home page.
- Describes possible reasons why the visitor has encountered this page.
- Users can report a broken link, so admin can fixed it.
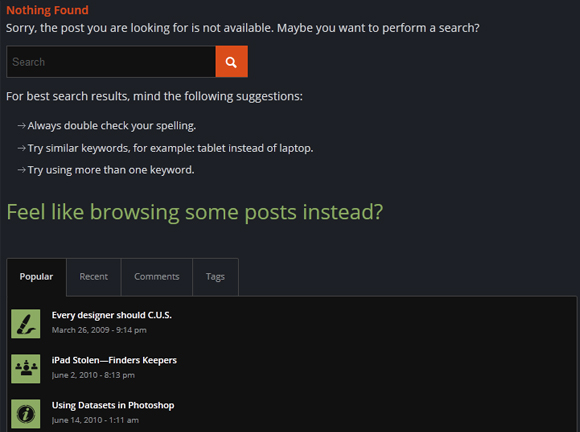
C. Onwired (onwired.com/404)

- Reason for an error page.
- Search box.
- List of popular and recent posts.
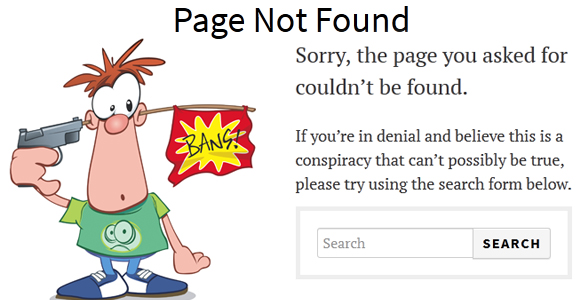
D. Jamie Huskisson

- Graphical design.
- Quick intro about the owner of the site with a link to contact him.
- Search box.
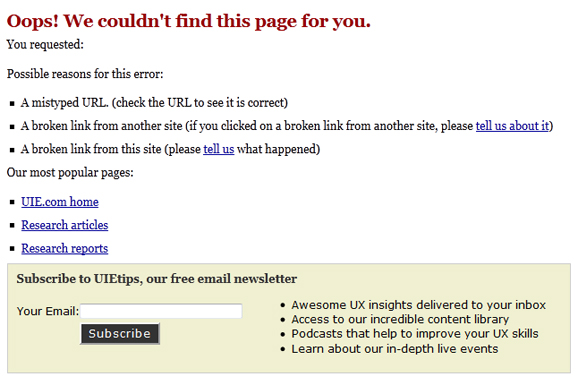
E. User Interface Engineering

- Possible reasons for the 404 error.
- Allows visitors to report a broken link.
- Link to other most popular pages.
- Subscription box.
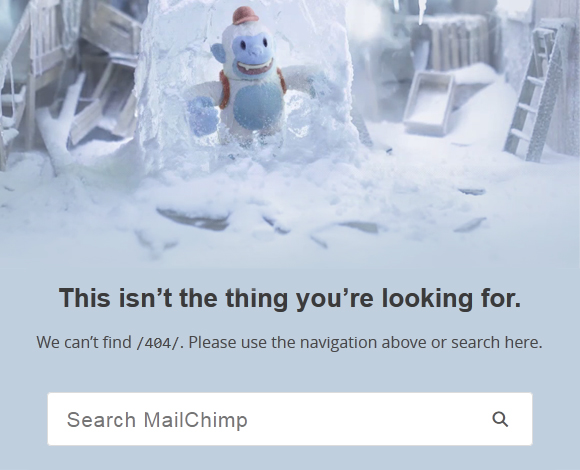
F. Mailchimp (mailchimp.com/404/)

- Customized error message, so you know what have you typed
- Great design
- Search box and menu links.



