Top 7 Free HTML5 Template Generators
Creating the entire HTML structure from the beginning takes a lot of time, as you need to declare the !doctype, add meta tags, open and close the body, header, section, aside, footer, etc. tags on your own. However, have you ever wished to get this task done automatically? If yes, then your wish has been granted. Today, with this article, we bring you the top 5 HTML5 template Generators, with which you can generate the basic HTML structure in a blink of an eye.
1. HTML5 Boilerplate

If you are looking to get an HTML5 template as quickly as you can, then HTML5 Boilerplate would be the perfect choice. You can get an HTML5 template structured with Google Analytics code, jQuery, Modernizr, Normalize.css, and much more with just a single click of your mouse. However, you still need to edit some of the existing codes to ensure that they work properly on your site. For example; in Google Analytics code, you have to provide your own site’s ID to make it work on your site effectively. When you download the HTML5 Boilerplate template, you’ll see that all IE fixes are provided, Meta tags are well defined, and existing stylesheets are well linked. The only thing you need to work on HTML5 Boilerplate template is your content that needs to be added on a site.
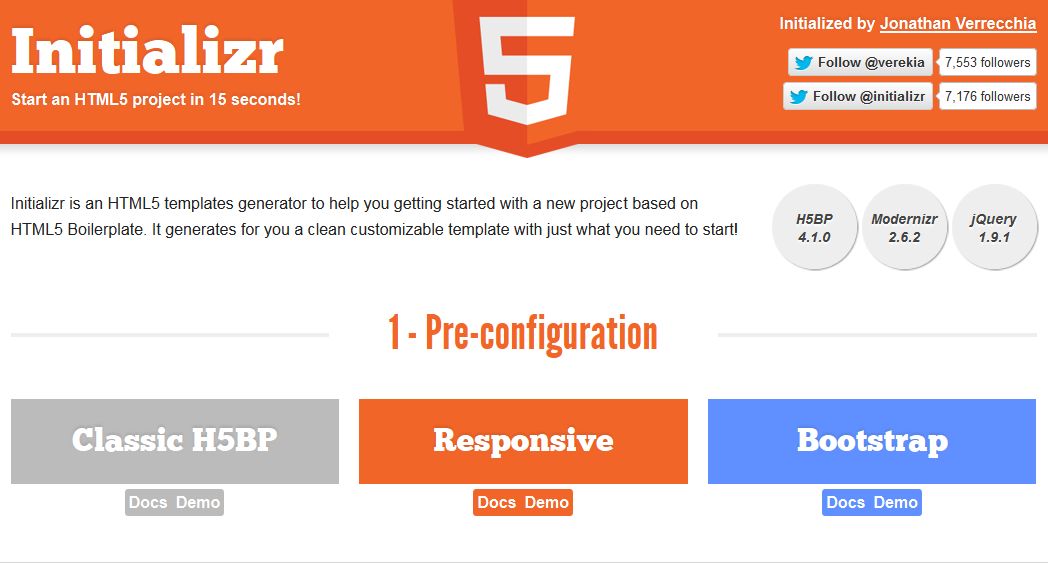
2. Initializr

Initializr is an awesome tool to generate an HTML5 template. It is based on HTML5 Boilerplate, but provides more control on the template, as with it you can create or generate a customized template that suits your actual requirements. Currently with Initializr, you can create three types of HTML5 templates, which include Classic H5BP, Responsive, and Bootstrpa. And to fine tune the template based on your needs, you can select from a variety of options. For example if you are working on a client’s project, where he needs the website to respond to a variety of screen sizes, you can easily select and create a responsive template. For this, you need to select between Mobile-first Responsive or Responsive Bootstrap 2.3.0, then pick the HTML5 Pollyfills, jQuery type, and other files, code, and scripts that you require, for example; Google Analytics, Humans.txt, Robots.txt, Chrome Frame, Apache Touch Icons, Favicon, etc.
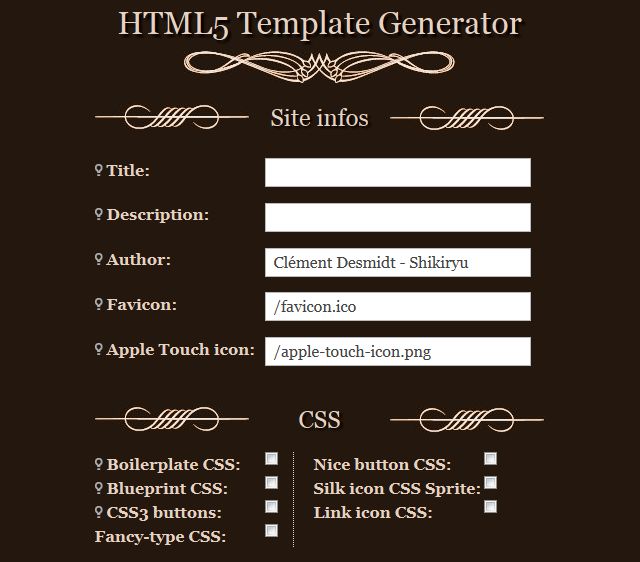
3. Shikiryu HTML5 Generator

Shikiryu’s HTML5 Generator one of the most popular HTML5 Template generators, as it’s pretty easy to get the basic HTML5 code structured with it, and that too in seconds. Depending upon your own requirements you can add in features that allow you come-up with a well structured HTML5 Markup. The best part of the Shikiryu HTML5 Generator is that it offers you an option to embed the site title, Meta description, author, favicon, apple touch icon right at the beginning, which means you save your time writing those little tags on your own. In addition to this, you can also pick what type of CSS you need, like should it be a boilerplate CSS or a Blueprint CSS. In terms of JavaScripts, it supports jQuery and Google Analytics, and you can easily add them in your HTML5 Markup right from this awesome tool.
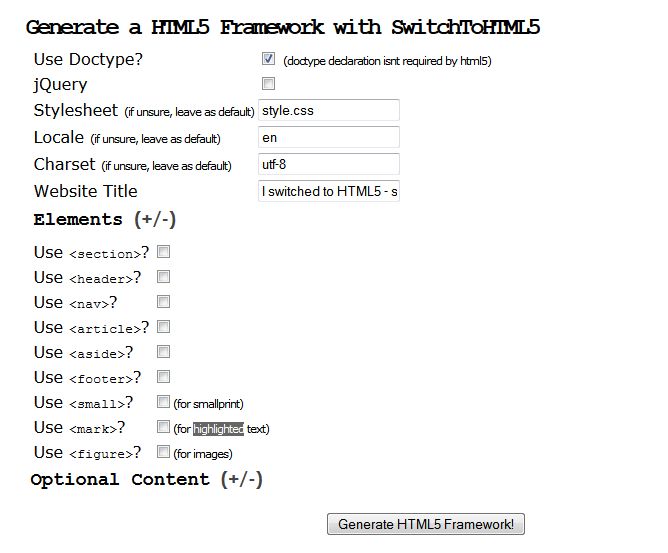
4. Switch to HTML5

Switch to HTML5 Generator is yet another fantastic tool that comes handy when you need to complete the project in a short span. It lets you generate a quick and easy HTML structure or template for building sites. And that’s not all; in fact, it also lets you choose exactly what selectors you would prefer to have in your HTML template. If you compare it with the HTML5 Boilerplate, its looks more convenient to use as it offers you a few more selectors or items to have in an HTML5 Markup. With this tool, you can decide what doctype you need, jQuery, Stylesheet, Locale, Charset, Site Title, and other HTML5 elements such as Section, Header, Nav, Article, Aside, Footer, Small, Mark, Figure, etc. Moreover, if you want to close the tags on your own, then you can also prefer to have the open tags only in your auto generated markup. Additionally, you can also get the commented code, which makes it more convenient to edit it later. It also lets you integrate the sample data and make your HTML markup an IE compatible one.
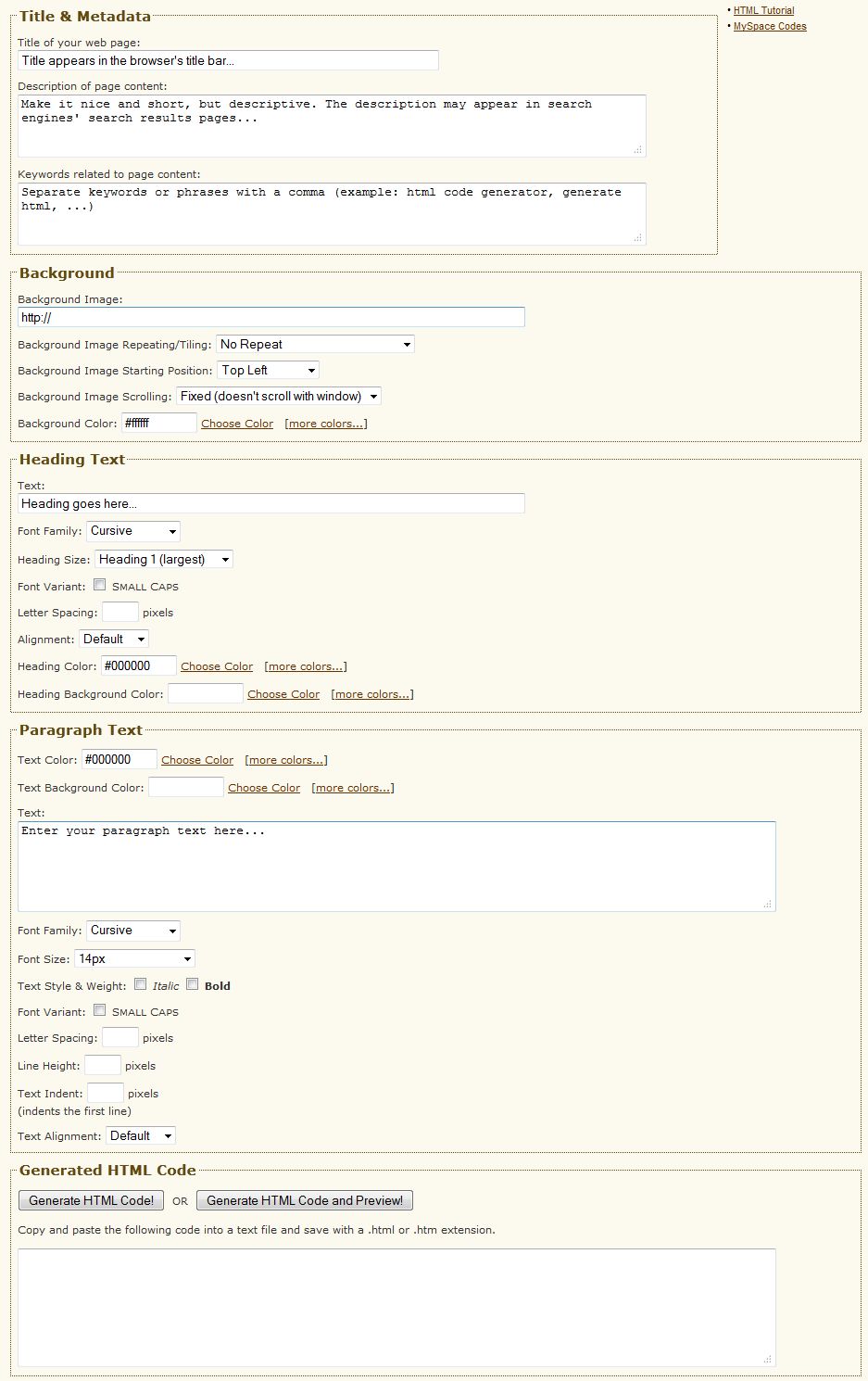
5. Quackit

Didn’t like HTML5 Boilerplate, Initializr, Shikiryu’s HTML5 Generator, and Switch to HTML5 Generator. Don’t worry, as Quackit can come to your rescue. It like a complete tool to create any HTML5 code you want to have on site. For example, you can create HTML text, fonts, table, color, image, links, background, scroll box, comment, marquee, frames, forms, music & video, window codes, etc., all one by one. Apart from this, if you would like to create a complete HTML5 Markup in one go, you can get that too, and for that all you need to do is to add the site title, description, keywords (if any), background image and set its properties, heading text, and paragraph text. Moreover, you can also choose things like fonts to use, text line-height, letter spacing, background color, alignment, and much more. The best feature of this tool is that it provides you with an option to see the preview of your code before downloading or copying it for use.
6. HTML5 / CSS3 Box

Are you looking for a one stop shop where you can get all the necessary tools for creating a website for free? If yes, then HTML5 / CSS3 Box is just for people like you, as it comes with a variety of HTML5 code generators, CSS3 generators, webmaster tools, social media tools, and much more. However, it has its own limitations in terms of HTML5 generator, as it lets you generate only three types of code, which includes the Audio tag, Video tag, and HTML5 Boilerplate.
7. Reformed

Creating fully validated HTML based forms is a tough task, and you can’t really run away with it. That’s because every website has at least one HTML form, which basically comes inside the contact us page. But you need not to worry anymore, if you now need to create any type of HTML form, as Reformed can do this task efficiently. However, you still need to set the form fields, field types, radio or check buttons if any. As reformed gives you a platform where you can create n number of HTML forms for free. For which all you need to set the field properties, and you are done. After completing the task, you can test and save the form code to use it later on your projects.
If you liked any of the above mentioned HTML5 generators, or have already tested any of these in the past, then please share your views with us. Additionally, you can also drop in your suggestions regarding the topic you want us to cover in our next blog post via the comment section provided below.



