Google chrome experiments: a showroom of innovative web technology
Google chrome experiment, as the name suggests, is the Google’s project aimed at showcasing latest browser related technology and how it can be used. Everyone knows that Google Chrome is the most popular internet browser in use today. However what we don’t know or don’t realize is that the latest versions of Google Chrome are the penultimate outputs gained by of combination of the latest browser technology. With the advent of newer technologies such as HTML5, Canvas, SVG, and WebGl, latest internet browsers are actively reshaping the way we experience internet.
Chrome experiment is the play ground and stadium of highly creative programmers and artists who demonstrate their talent and at the same time highlight unique things that could be done with the browser technology and in unique ways. Most of these experiments are made in above mentioned technologies. Users can view these experiments on the Chrome experiment site http://www.chromeexperiments.com/ and can even rate these experiments. There were 547 chrome experiments on 1st December 2012 and Google claims that it adds at least one experiment per week. All these experiments are unique in some way and none of it utilizes non-browser technologies, like macromedia flash, to render animations and interactive interfaces.
All works shown on chrome experiments are user submitted and are created mostly by expert JavaScript coders and graphic designers. Most of these experimental projects are just as informative as they are creative; atleast to web developers like us. Now you would be thinking that since Chrome experiments is such an awesome place for web developers and programmers, it is bound to be too geeky and thus there would nothing of interest for us non techno-savvy people. Well there you are wrong. At Google chrome experiments you can pass a whole day playing and observing all the experiments. Most of them are also extremely useful tool that could be used for creating works of art or for general day to day purposes.
So here we are compiling a category wise list of most entertaining, informative, and useful tools
Games
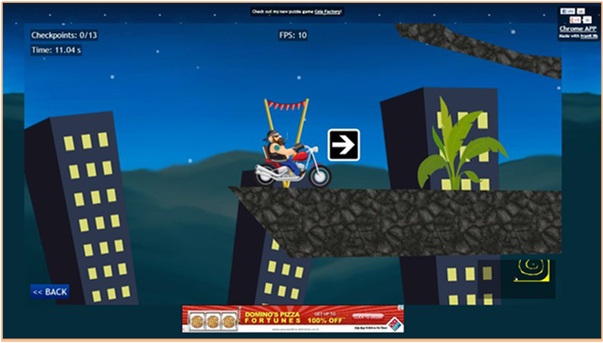
Loud Rider
It’s an awesome game that requires you to control a motorcycle and race to the finish line as fast as possible. You would have to cross many obstacles and getting three golden stars is a challenge. The game is in 2-D and made entirely of JavaScript and Web GL, giving it fast physics engine and graphics.

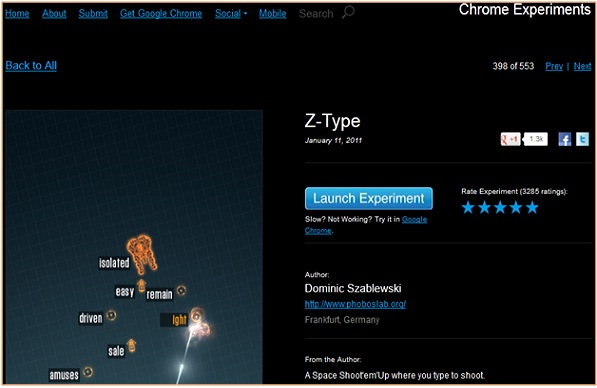
Z-type
Z-type is a simple but entertaining game that tests your typing speed to its limit. It is a space shooting game in which your ship is the last line of defense against an invading enemy force. You can stop them by shooting the ships which is done by typing the name of the incoming ship. The best thing about his experiment is that it is made using only HTML5 and JavaScript, i.e. no web GL. Thus it can be played on low performance computers also.

Twitch
Twitch is a small but entertaining puzzle game that requires some skills. The game is itself a series of small puzzles that are incorporated in connected small chrome windows. You have to solve 10 different levels and have to it as fast as possible to get a competitive score. Made of Google chrome multi windows and Java script, the game was one of the earliest showcased experiments and is still quite popular.
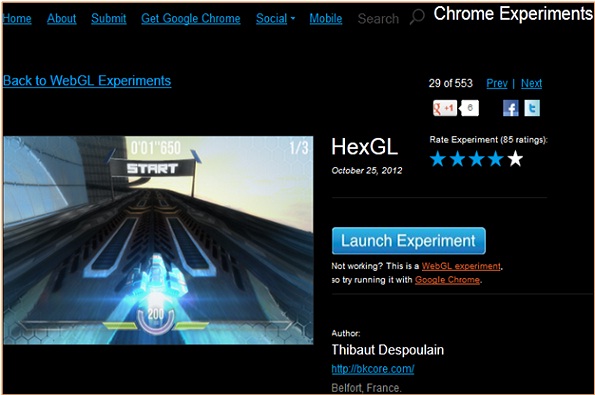
HexGl
A game that showcases the full capability of the WebGl technology, HexGl is a fast paced, futuristic, and graphic loaded racing game that will keep you hooked to the screen. The aim of the game is to complete the laps of the circuit as fast as possible without blowing you ship up. You can compare your score with yourself or excel in the game and enter the hall of fame. The game utilizes all the latest high level technologies such as WebGl, HTML5, three.js, and JavaScript.

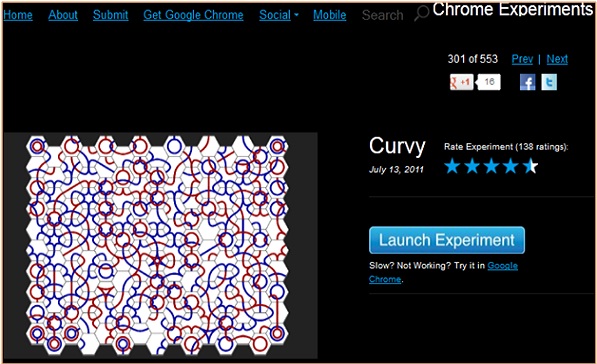
Curvy
Curvy is complex puzzle using a simple idea. The main aim of the game is to connect the red and blue lines to make a continuous loop without an end point. To do that, you have to click on the hexagonal blocks to rotate the direction of the paths and connect them into continuous loops. It may sound simple, but if you increase the difficulty it will become really challenging.

Academics
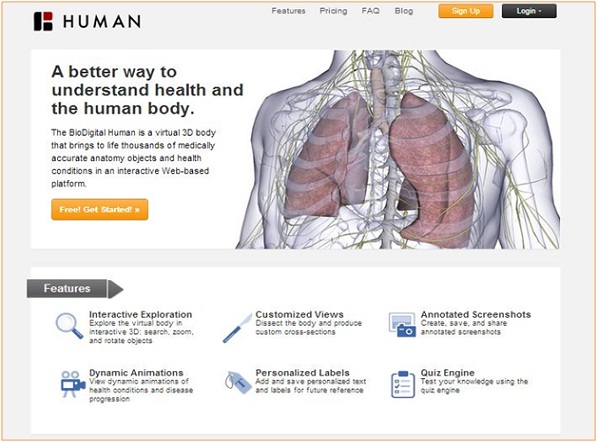
Bio digital human
A picture speaks a thousand words, however a 3-D interactive model can answer a thousand questions. Keeping this in mind, BioDigital Team from New York, has launched bio digital human. It’s a chrome experiment that is made using WebGL technology and aims at presenting a detailed 3-d model of human highlighting all its internal structures such as organs, nerves, bones, etc. It is now a full-fledged project that is very useful to trainee doctors and other biology enthusiasts.

20 things I learned about browsers and the web
“20 things I learned about browsers and the web” is a chrome experiment made by the Google team that aims at teaching non technical people about web browser and internet. It is an interactive program that is both entertaining and informative.
100,000 stars
Ever wondered how our sun looked from across the galaxy, well you don’t need to wonder any more. You can visit this chrome experiment and find out just how vast our galaxy is which stars are our neighbors in Milky Way. Made using WebGl, the project is very useful in visualizing our solar system and our galaxy as a whole.
WebGl Globe
One of the earliest products of WebGL technology, WebGl globe is a 3-D globe that could be used to depicts various forms of global data such as population, flight traffic, underground water data and numerous other things. This chrome experiment is a base of many other chrome experiments and an technological achievement in itself.
Maps WebGl
The largest project utilizing WebGL technology, Maps WebGl is an extension of Google maps that renders the maps using WebGl technology. It decreases the loading time of the maps and makes zooming in and zooming out smoother.
Art tools
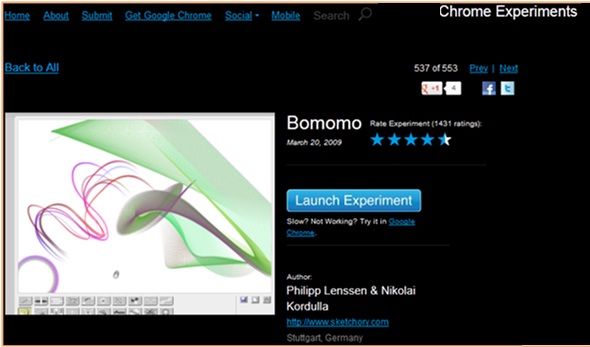
Bomomo
A JavaScript based drawing tool that could be used to make interesting designs. However it is more of a Toy. You can play with it endlessly; creating and clearing new designs and patterns. You have a collection of twenty different pattern brushes and you can save the created image in a PNG image file. It’s a useful and entertaining tool.

It is a useful drawing tool having a variety of special brushes that could be used to create simple designs. The tool includes brushes that can simulate pencil sketches, web patterns, fur patterns, metallic chrome pattern, ribbons pattern, and some more interesting patterns. It’s an extremely useful tool for creating stylish memes or patterns.
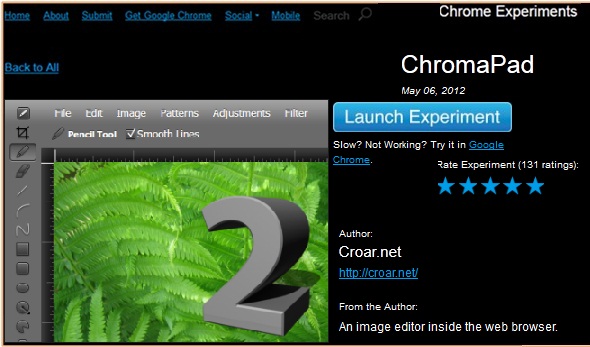
if you are looking of an online paint tool that can simulate all the basic functions of Adobe Photoshop type image editing software, look no further. ChromaPad 2 is a online image editor that is made using HTML5 Canvas and JavaScript. One of the most useful tools available through Google chrome experiments, ChromaPad is simple and most importantly, it is in a browser.

Silk
Silk is an interactive tool to create a work of art. A project focusing on generative silk like patterns, the tool utilizes HTML5, Canvas, and Web Audio technology to give a complete artistic ambience. One of the best parts of this program is its interactive background music that changes according to pattern type, color and length. It is a really useful tool to make attractive background and wallpapers.
Neon flames
Another artistic tool to make a work of art. This is also a tool that uses generative patterns, but in a design of neon flame like particles. The brush could be customized to give a desired output and make creative and attractive banners, backgrounds, and wallpapers.



